Hosting an Angular application on Amazon S3 using GitHub Actions

Introduction
Angular is a development platform for building WEB, mobile and desktop applications using HTML, CSS and TypeScript (JavaScript). Currently, Angular is at version 14 and Google is the main maintainer of the project.
GitHub is a source code and file storage service with version control using git tool. GitHub Actions is a service to automate the software workflow.
Amazon S3 (Simple Storage Service) is an object storage service offering scalability, data availability, security and performance.
Prerequisites
Before you start, you need to install and configure the tools:
Getting started
Create and configure the account on the Amazon S3
1. Let’s create and configure the account. Access the site https://aws.amazon.com/s3/ and click on the button Get Started with Amazon S3.

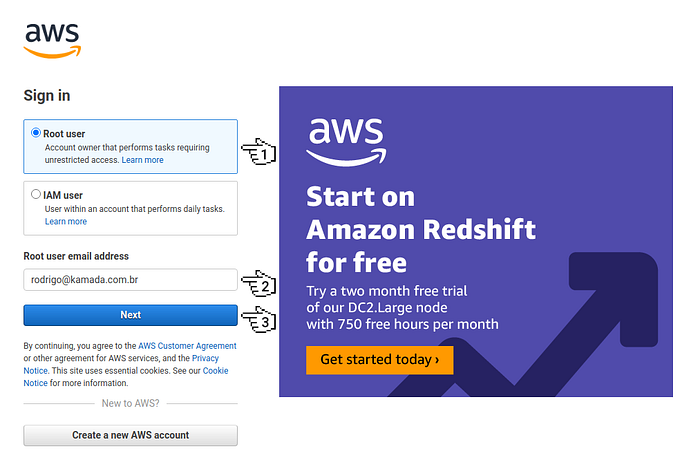
2. Click on the option Root user, fill in the field Root user email address and click on the button Next.

Note:
- If you don’t have an Amazon account, do steps 1 to 9 of the post Authentication using the Amazon Cognito to an Angular application in the session Create and configure the account on the Amazon Cognito.
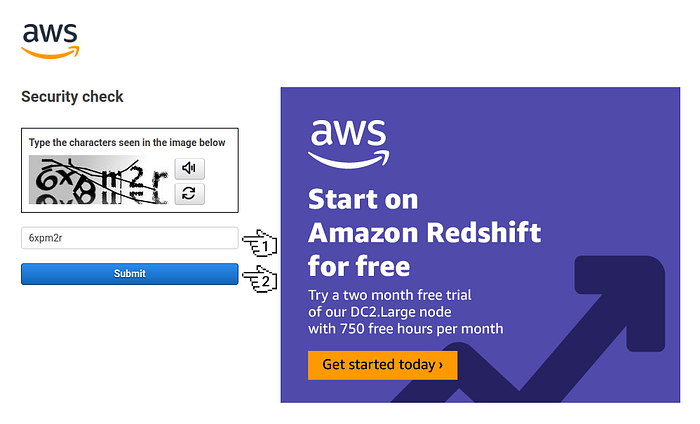
3. Fill in the field Security check and click on the button Submit.

4. Fill in the field Password and click on the button Sign in.

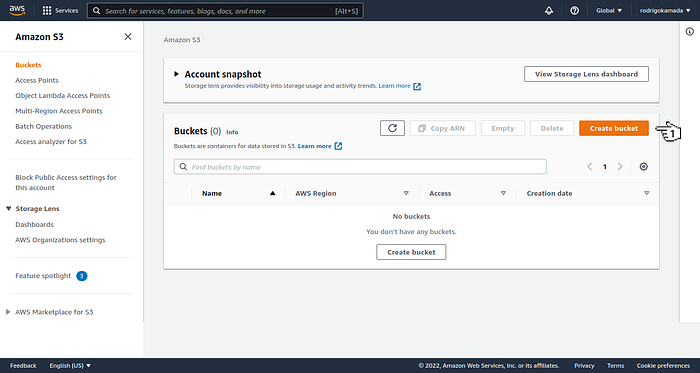
5. Click on the button Create bucket.

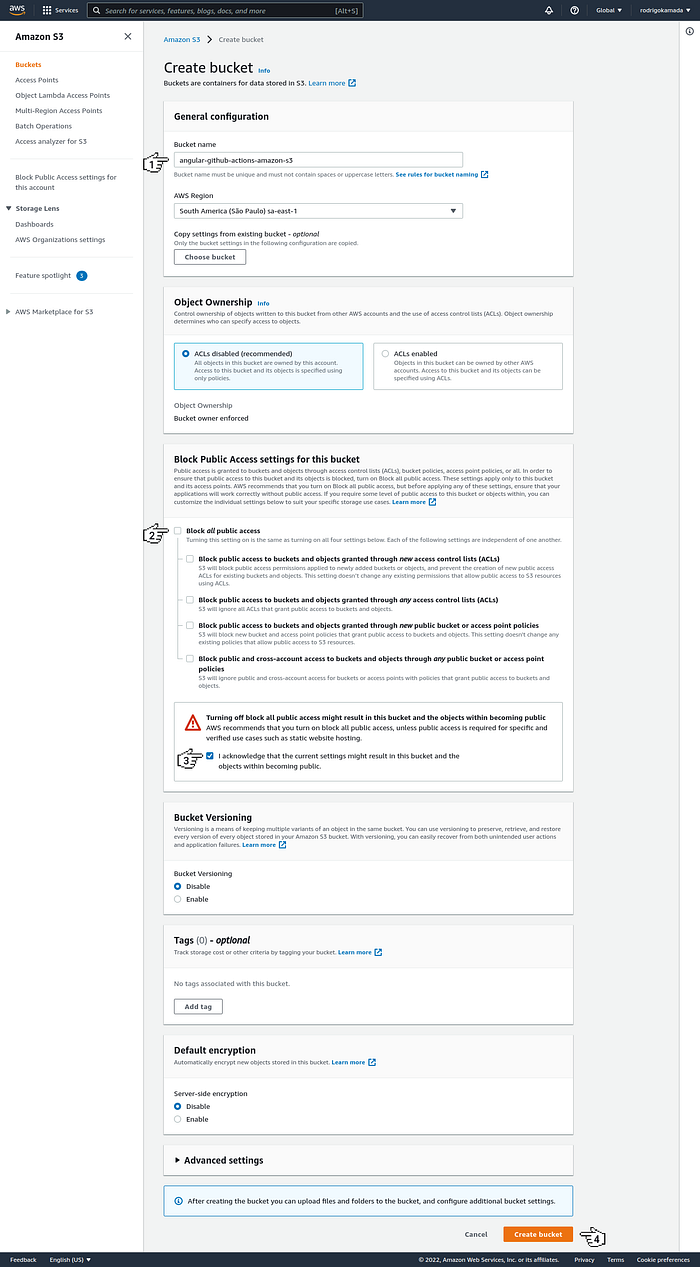
6. Fill in the field Bucket name, click on the option Block all public access to uncheck this option, I acknowledge that the current settings might result in this bucket and the objects within becoming public. and click on the button Create bucket.

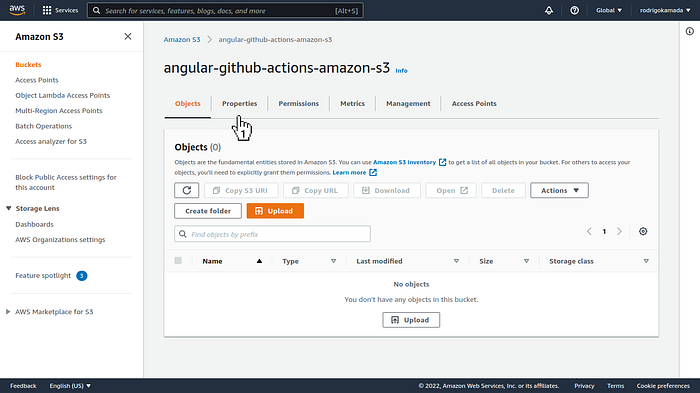
7. Click on the link angular-github-actions-amazon-s3 with the bucket name.

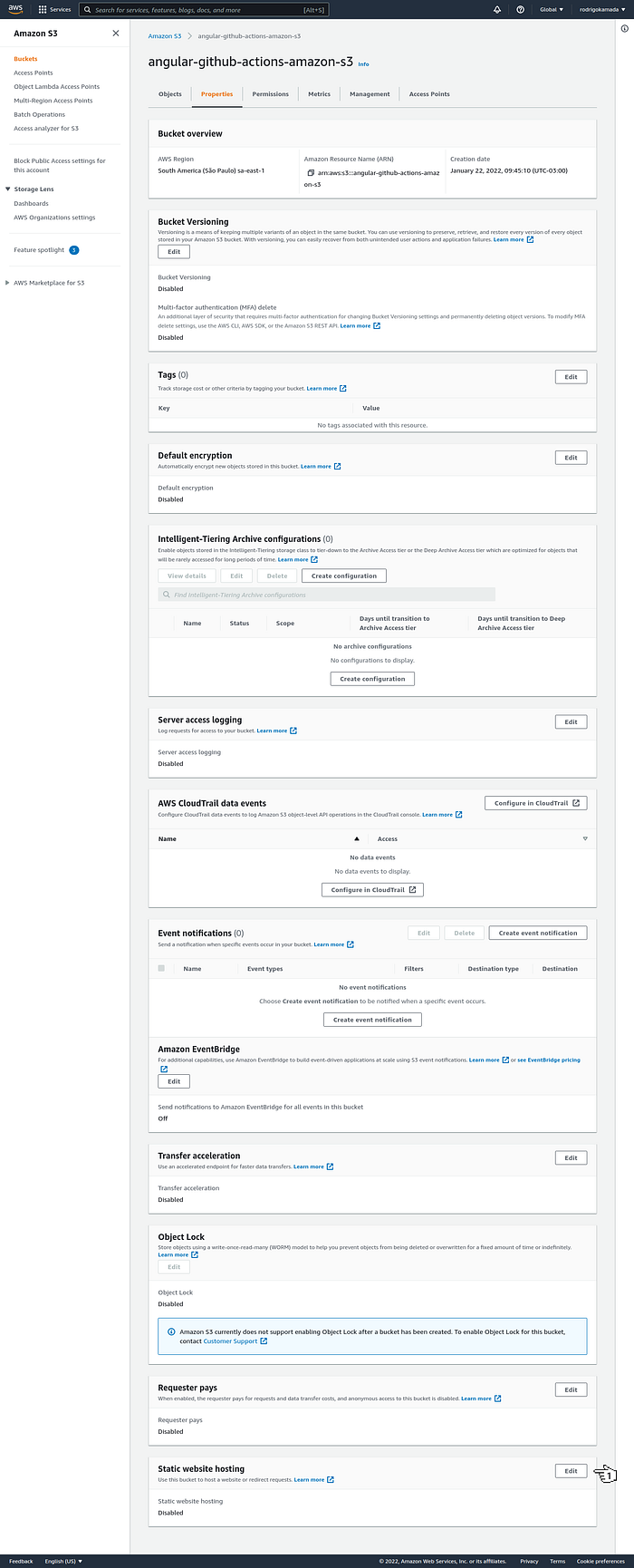
8. Click on the link Properties.

9. Click on the button Edit.

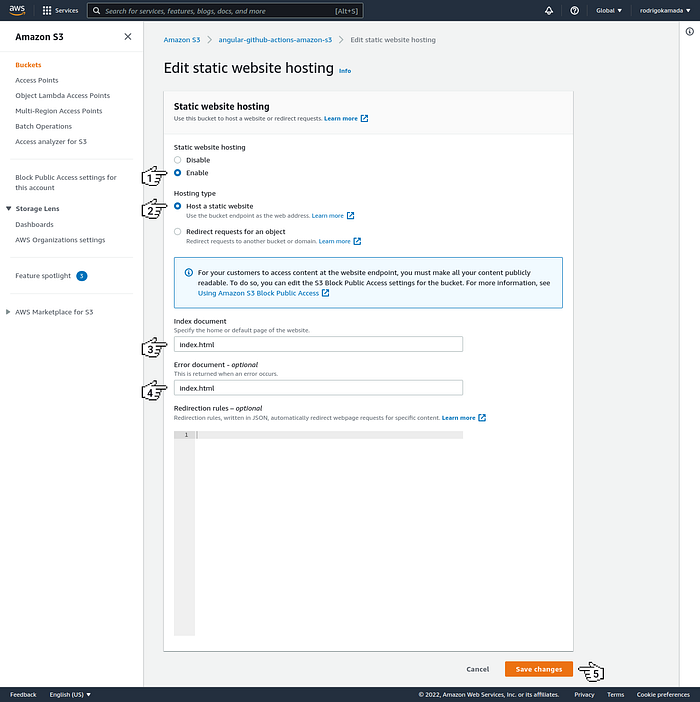
10. Click on the options Enable, Host a static website, fill in the fields Index document, Error document — optional and click on the button Save changes.

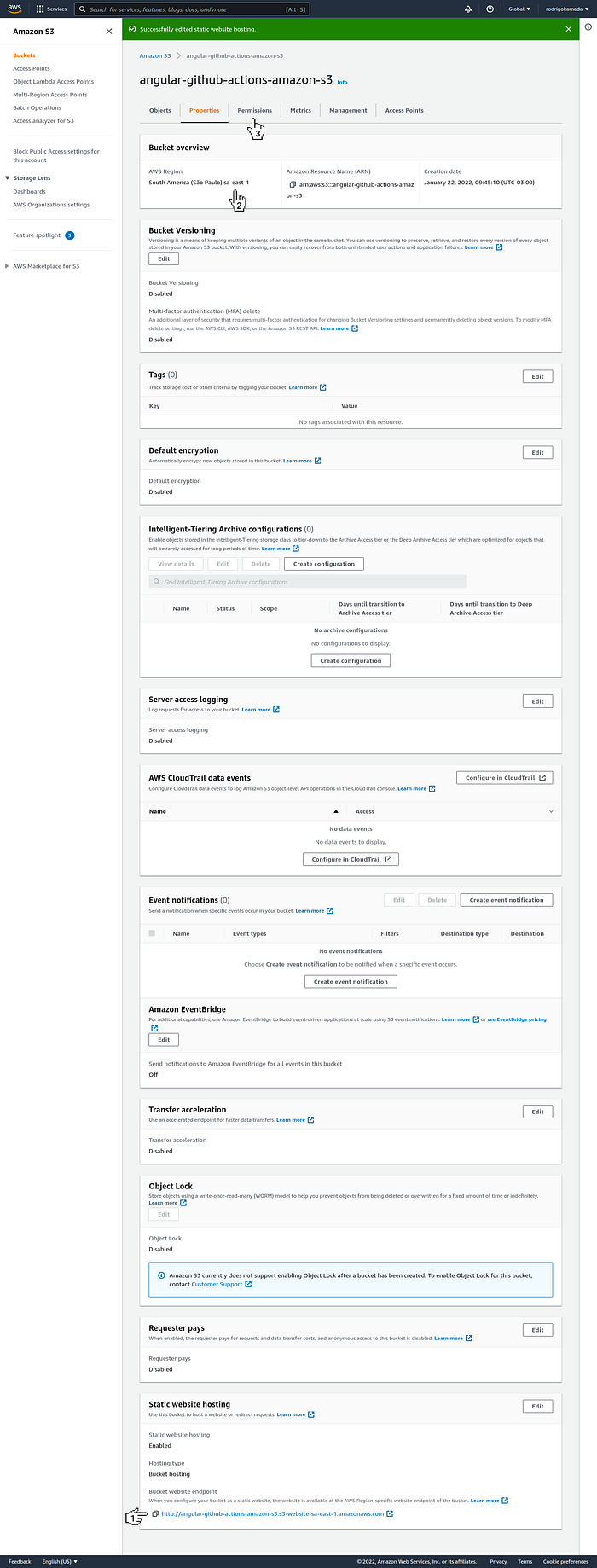
11. Copy the URL and the region displayed, in my case, the URL http://angular-github-actions-amazon-s3.s3-website-sa-east-1.amazonaws.com and the region sa-east-1 were displayed because the URL will used to access the Angular application and the region will used in the GitHub Actions file setting and click on the link Permissions.

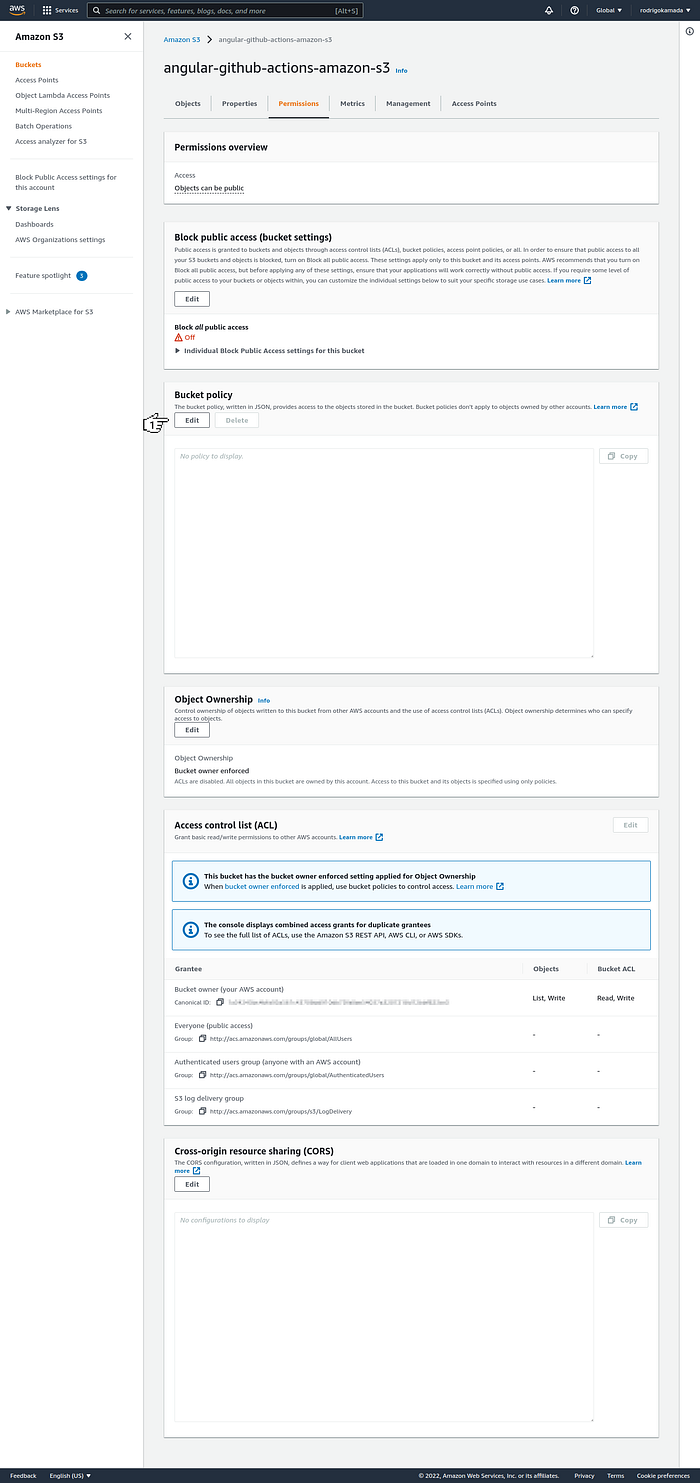
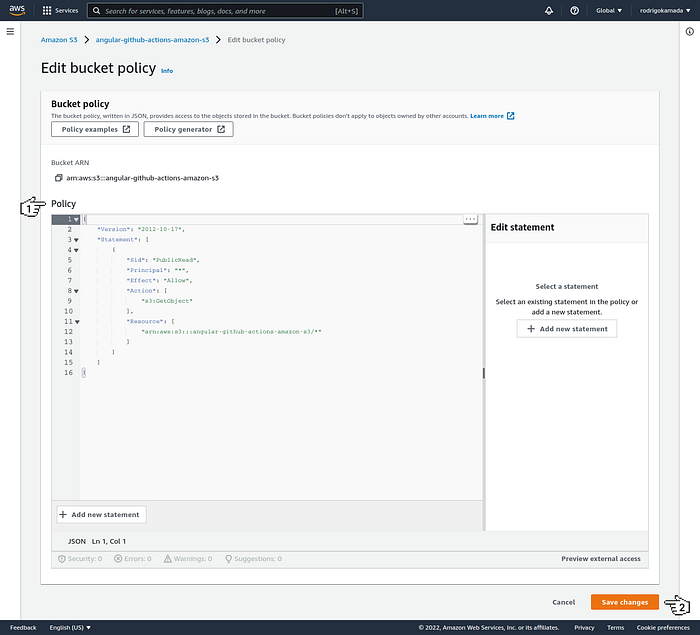
12. Click on the button Edit.

13. Fill in the fields Policy with the content below and click on the button Save changes.

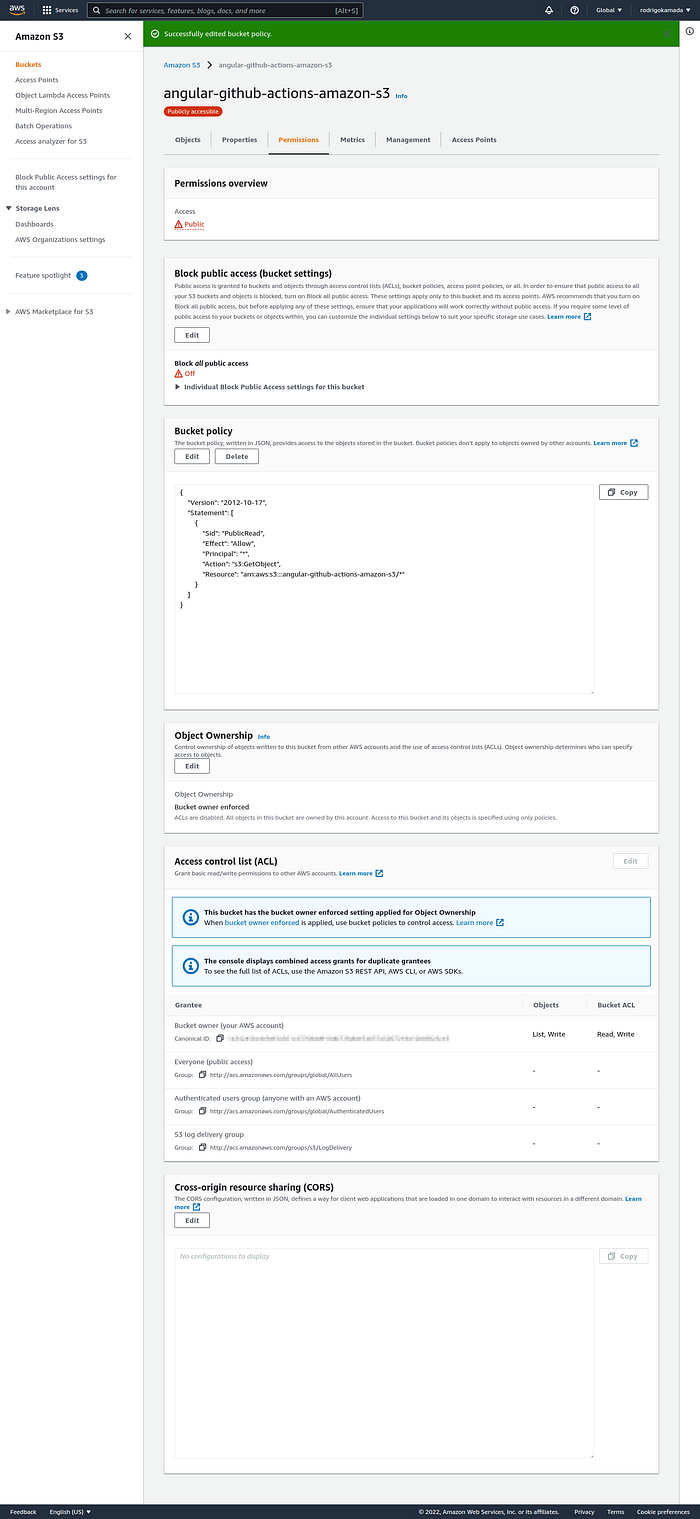
14. Ready! Account created and configured and bucket created and configured.

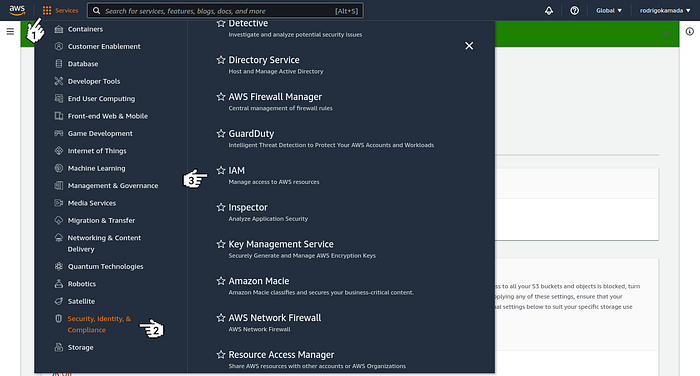
15. Click on the menu Services, Security, Identity & Compliance and IAM.

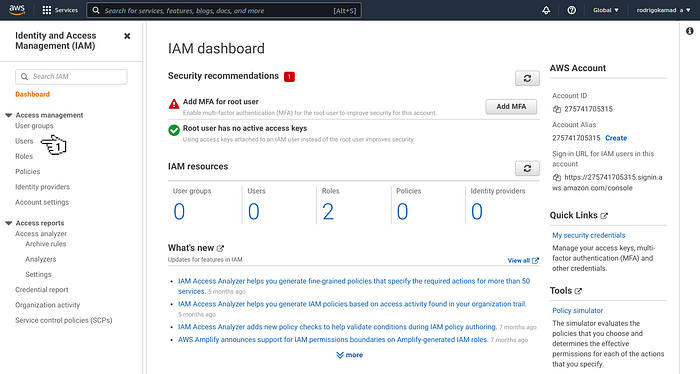
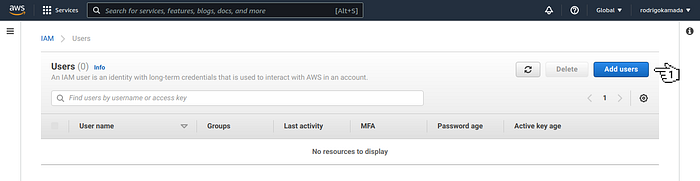
16. Click on the link Users.

17. Click on the button Add users.

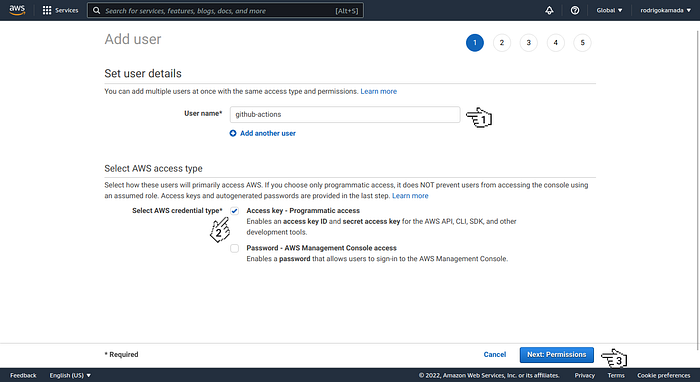
18. Fill in the field User name, click on the option Access key — Programmatic access and click on the button Next: Permissions.

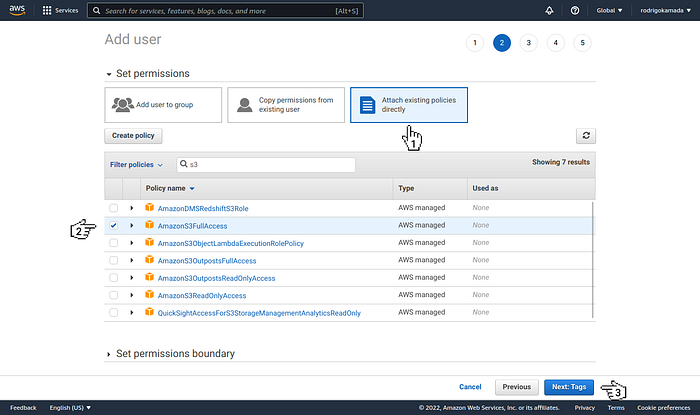
19. Click on the options Attach existing policies directly, AmazonS3FullAccess and click on the button Next: Tags.

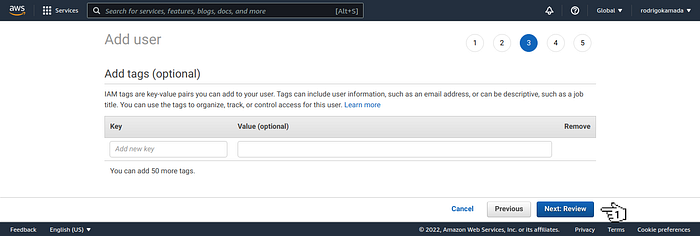
20. Click on the button Next: Review.

21. Click on the button Create user.

22. Copy the Access key ID displayed, in my case, the Access key ID AKIAUAM34QRRRQ5AZD2A was displayed, click on the link Show, copy the Secret Access key displayed because the Access key ID and Secret Access key will be configured in the GitHub repository and click on the button Close.

23. Ready! Access keys created.
Create the account and the repository on the GitHub
1. Let’s create the account and the repository. Do steps 1 to 6 of the post Hosting an Angular application on GitHub Pages using GitHub Actions in the session Create and configure the account on the GitHub.
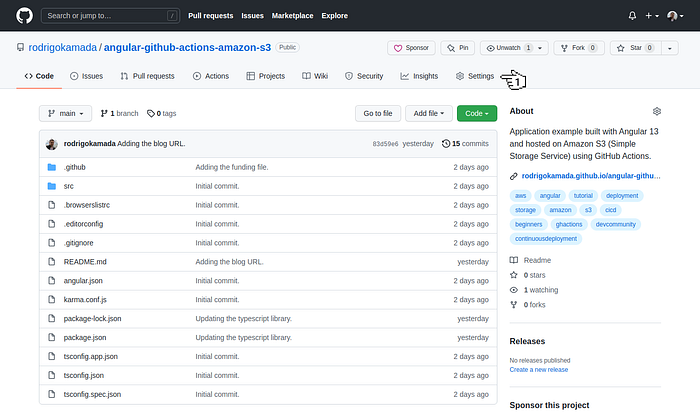
2. Click on the menu Settings.

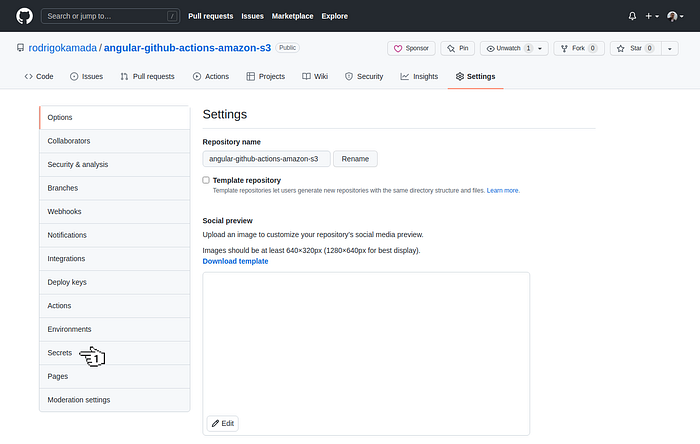
3. Click on the side menu Secrets.

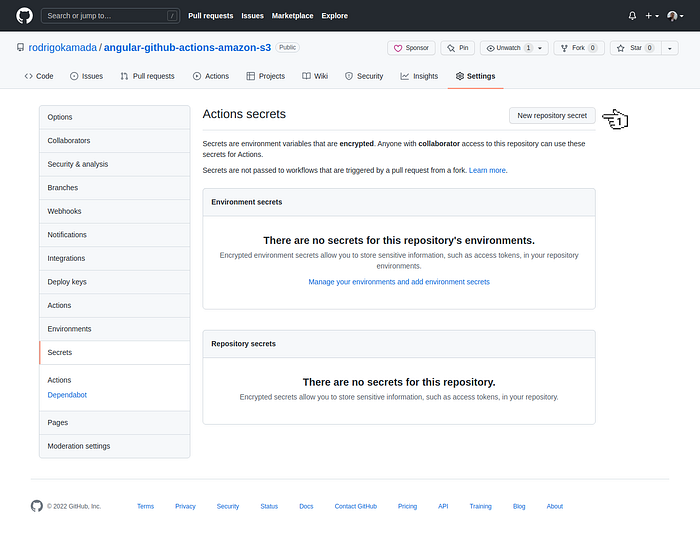
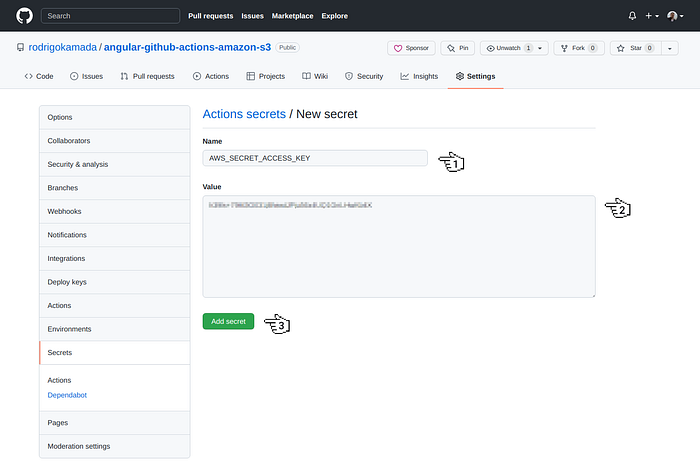
4. Click on the button New repository secret.

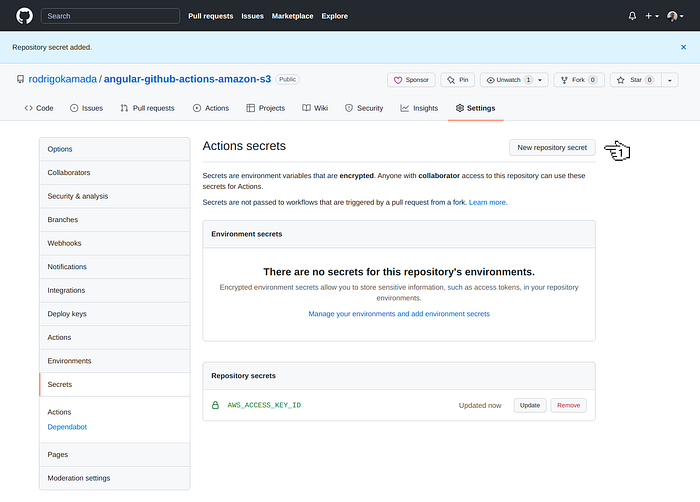
5. Fill in the fields Name, Value and click on the button Add secret to configure the key with the Access key ID.

6. Click on the button New repository secret.

7. Fill in the fields Name, Value and click on the button Add secret to configure the key with the Secret Access key.

8. Ready! Access keys configured.

Create the Angular application
1. Let’s create the application with the Angular base structure using the @angular/cli with the route file and the SCSS style format.
2. Change the package.json file and add the scripts below.
3. Run the test with the command below.
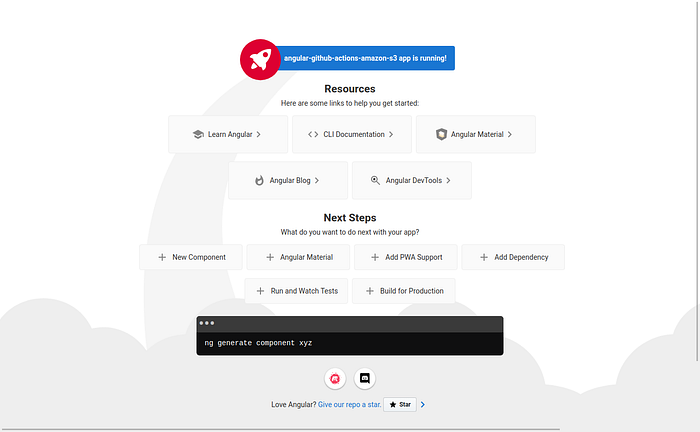
4. Run the application with the command below. Access the URL http://localhost:4200/ and check if the application is working.
5. Build the application with the command below.
6. Let’s create and configure the file with the GitHub Actions flow. Create the .github/workflows/gh-pages.yml file.
7. Configure the .github/workflows/gh-pages.yml file with the content below.
Notes:
- The
aws-access-key-idandaws-secret-access-keysettings were done in the GitHub repository. - The
aws-regionsetting is the bucket region. - The
./dist/angular-github-actions-amazon-s3setting is the application build folder. - The
s3://angular-github-actions-amazon-s3setting is the bucket name.
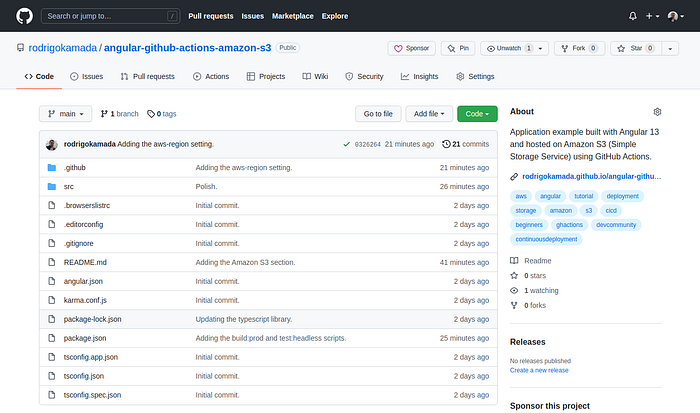
8. Syncronize the application on the GitHub repository that was created.

9. Ready! After synchronizing the application on the GitHub repository, the GitHub Actions build the application and synchronize with Amazon S3 bucket. Access the URL http://angular-github-actions-amazon-s3.s3-website-sa-east-1.amazonaws.com/ and check if the application is working. Replace the URL values with your bucket name and region.

Validate the run of the GitHub Actions flow
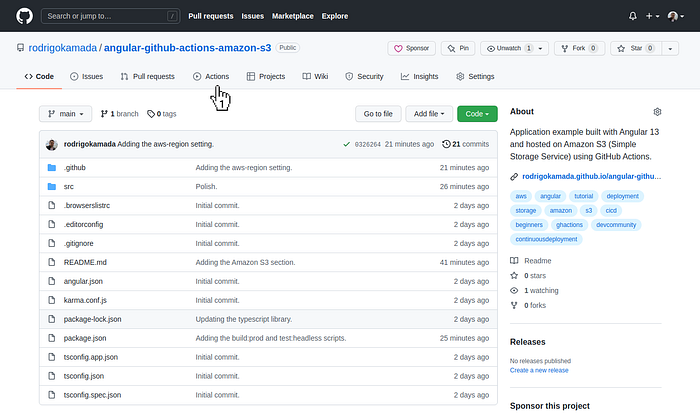
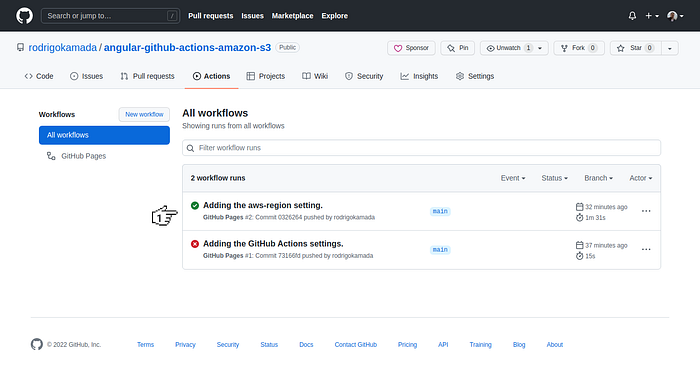
1. Let’s validate the run of the GitHub Actions flow. Access the repository https://github.com/rodrigokamada/angular-github-actions-amazon-s3 created and click on the link Actions.

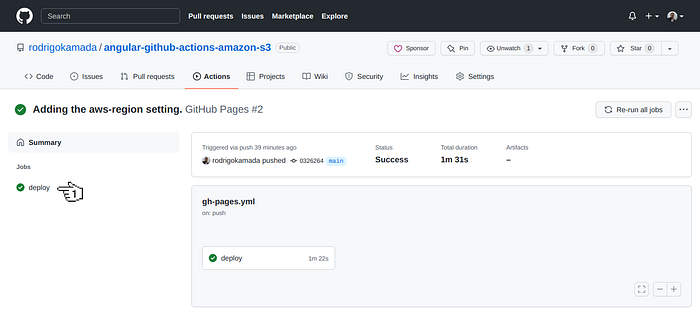
2. Click on the flow runned.

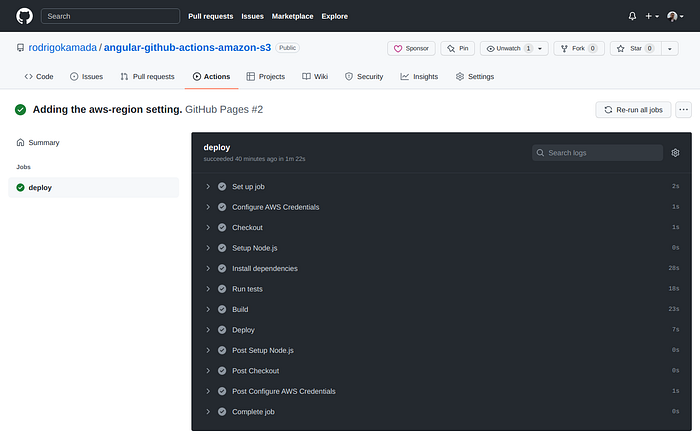
3. Click on the job deploy.

4. Click on each step to validate the run.

5. Ready! We validate the run of the GitHub Actions flow.
The application repository is available at https://github.com/rodrigokamada/angular-github-actions-amazon-s3.
This tutorial was posted on my blog in portuguese.
